Agregar rutas de transporte.
Estas son las memorias del evento organizado el 11 de septiembre, donde nuestro invitado principal fue Leonardo Gutiérrez - LeoGuti de la organización Trufi. La página de Trufi es: https://www.trufi-association.org/ y el correo de Leo es: leonardo.gutierrez@trufi-association.org.
Además, hubo otros invitados como:
- Newton Davis - https://mobilitydata.org/
- newton@mobilitydata.org
- Samuel Rioja - Trufi Association
Newton nos habló un poco de las especificaciones:
- El GTFS: https://en.wikipedia.org/wiki/General_Transit_Feed_Specification
- El GBFS: https://github.com/NABSA/gbfs
Finalmente, nos invitó a participar en:
- MobilityData 101
- Audience: every industry stakeholder who wants to learn more about us
- Date: September 22, 2021
- Time: 09:00 CEST, 11:00 EDT, and 16:00 PDT
- Language: English
- Price: free of charge
- Registration http://bit.ly/MobilityData101
Leonardo nos explicó cómo agregar rutas de transporte y nos mostró un video de lo que se puede hacer con esas rtuas de transporte: Public Transport in Nouakchott, Mauritania - Mapped by Trufi | Trufi Association https://youtu.be/ydzOe3z0zC0
Leonardo también nos explicó cómo usar JOSM desde su descarga hasta su uso avanzado para el mapeo de rutas. Se descarga de aquí: https://josm.openstreetmap.de/wiki/Download. Para aprender más de JOSM https://learnosm.org/es/. Alex nos compartió un instructivo de cómo instalar JOSM https://wiki.openstreetmap.org/wiki/ES:JOSM/Instalaci%C3%B3n
Samuel nos compartió una herramienta para personalizar JOSM para el mapeo de rutas: https://github.com/trufi-association/routemapping_josmconfig.
Para mapear rutas en terreno, Leonardo con recomendó esta aplicación, la cual captura trazas GPX: https://play.google.com/store/apps/details?id=net.osmtracker. Un manual de cómo usarla está aquí: https://learnosm.org/es/mobile-mapping/osmtracker/. Una forma de personalizar OSM Tracker para captura de datos de transporte: https://github.com/labexp/osmtracker-android-layouts/blob/master/layouts/transporte_publico/README.md.
Cuando se cambia a modo Experto (ícono de Albert Einstein) en JOSM, se puede descargar por tipo de feature. En este caso, Leonardo solo descarga las vías con este query:
[out:xml][timeout:90][bbox:];
(
nwr["highway"];
);
(._;>;);
out meta;
Para alinear las vías a trazas GPX, Leonardo nos recomienda usar el Heatmap de Strava. Para configurarlo en OSM se puede seguir este tutorial: https://erickdeoliveiraleal.medium.com/tutorial-strava-openstreetmap-josm-or-id-2e2003f4aea3. Esta configuración hay que renovarla cada 2 semanas.
Otra forma de dibujar rutas es por medio del mapa de trayecto. Entonces, Leonardo nos recomienda cargar la imagen directamente en OSM por medio del plugin PicLayer: https://wiki.openstreetmap.org/wiki/JOSM/Plugins/PicLayer
Para mapear una ruta en OSM, se maneja una relación.
Para cortar las vías a medida que se mapea, se puede oprimir la letra p de Split Way.
El objetivo es mapear una ruta como se explica aquí https://wiki.openstreetmap.org/wiki/Tag:route%3Dbus, debe tener de manera general las siguientes etiquetas:
- from: Zona desde donde comienza la ruta
- to: Zona a donde termina la ruta
- name: nombre de la ruta, donde se puede incluir el código de la ruta.
- operator: la empresa que usa esa ruta
- public_transportation:version: poner 2, que es la versión actual
- ref: el código de la ruta
- route: bus
- type: route
Si se tienen dudas acerca de las rutas de manera general, se puede visitar https://wiki.openstreetmap.org/wiki/Relation:route.
En el ejemplo realizado se mapeó una ruta de Yopal, Casanare, la cual se puede consultar en: http://www.yopal-casanare.gov.co/tema/normatividad.
Un ejemplo de una ruta mapeada en Mauritania se puede ver en: https://www.openstreetmap.org/relation/12433026#map=13/18.1147/-15.9975&layers=T.
Como las rutas tienen intervalos, estos se deben mapear según esto https://wiki.openstreetmap.org/wiki/Key:interval.
Cuando la ruta va, y después vuelve, entonces se debe hacer un master route siguiendo esto: https://wiki.openstreetmap.org/wiki/Relation:route_master.
Una vez mapeadas las rutas, podemos usarlas en: https://github.com/trufi-association/trufi-backend-demo.
Finalmente, Leonardo nos invita a postular nuestras ciudades en Trufi, llenando este artículo: https://forms.gle/i4QMdJ37vmX26Wy38
Entre los participantes hubo personas de:
- Manor, Texas, USA.
- Chicago, Ilinois, USA.
- Hamburgo, Alemania.
- Toluca, México.
- Lima, Peru.
- Cochabamba, Bolivia.
- Alajuela, Costa Rica.
- Heredia, Costa Rica.
- Barquisimeto, Venezuela.
- Popayán, Cauca, Colombia.
- Cúcuta, Santander, Colombia.
- Yopal, Casanare, Colombia.
- Duitama, Boyacá, Colombia.
- Bogotá, DC., Colombia.
Estos datos se obtuvieron por medio de slido.com, código 063 734.
Entre los participantes tuvimos a:
- Doris Ruiz.
- Sandra Hernández.
- Luis Ortiz.
- Alex Mayorga.
- @kaxtillo.
- Freddy Jiménez.
- Wilmer Osario.
- Rafael Isturiz.
- Jaime Mejía.
- Jaime Gutiérrez.
- Gabriel.
- Josselin Guzmán.
- Harry Chuquicusma.
- Leonardo Pinzón N.
- Julio M.
Quienes son contribuidores principiando, intermedios y avanzados a OSM.
Registro Como Mapero
Para registrarse como mapero de la capital tan solo es necesario llenar la siguiente página, indicando el nombre de usuario de OSM:
- https://wiki.openstreetmap.org/wiki/Category:Users_in_Bogot%C3%A1
- https://wiki.openstreetmap.org/wiki/Category:Users_in_Colombia
Descripción de cómo se prepara un evento de notas.
Aquí listo las tareas para organizar un evento de notas.
- Copiar el evento más reciente en MeetUp (ya está iterativo, por lo que no es necesario.)
- En Organizer tools, seleccionar Copy Event.
- https://www.meetup.com/maptime-bogota-colombia-osm/
- Crear un nuevo evento en Kommunity, copiando los valores del más reciente evento.
- Copiar un evento pasado en el calendario del semanario en OSMCal.
- En el evento más reciente, abrirlo y hacer click en Repeat.
- https://osmcal.org/
- Revisar https://www.eventbrite.com/
- Modificar la fecha en el repositorio de GitHub.
- Buscar el archivo terminado con: Resolucion-de-notas.md
- Poner en el nombre del archivo la siguiente fecha de evento.
- Poner la fecha al final del contenido del archivo.
- https://github.com/maptime/bogota/tree/gh-pages/_posts
- Enviar un mail a la lista de distribución indicando del evento, fecha, hora, y lugar de encuentro.
- Publicar el evento en la cuenta de Twitter de MaptimeBogota, referenciando a OSM Colombia.
- Publicar el evento en el muro de Facebook de OSM Colombia.
- Publicar el evento en el canal de Telegram de OSM Colombia y de Notas.
Servicios WMS disponibles para Bogotá
La información que a continuación explicó, me la compartió el usuario JuanMelo. Varias de las instituciones geográficas o de temas relacionados, comparten su información de manera OpenData para que la use la comunidad. Estos servicios web ofrecen información abierta de Bogotá, donde la información es compatible con la licencia de OpenStreetMap. Los servicios web son de mapas con temáticas puntuales.
Catastro IDECA
Para comenzar, podemos buscar en Google: geoservicios IDECA:

Una vez estamos en la página del IDECA (https://www.ideca.gov.co/recursos/mapas/mapa-de-referencia-para-bogota-dc), escogemos la opción “Buscador”.

Aquí nos muestra todos los servicios web que ofrece esa página (https://www.ideca.gov.co/buscador).
Para buscar directamente la foto aerea, escribimos lo siguiente en el campo de búsqueda: ortofoto

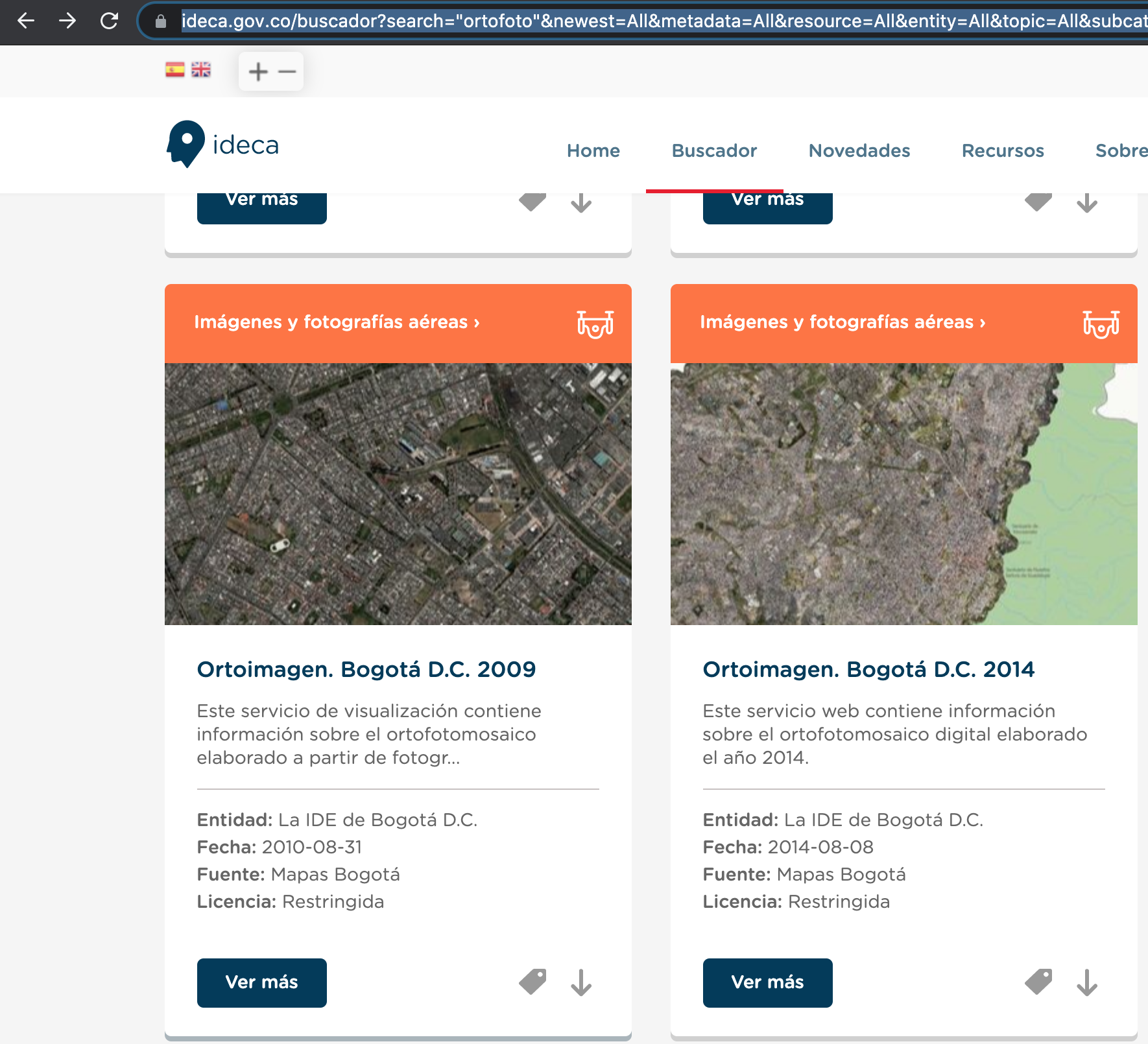
Ahí nos mostrará todas las ortofotos disponibles.
Al momento de escribir esto, la más reciente es del 2014.
(https://www.ideca.gov.co/recursos/mapas/ortoimagen-bogota-dc-2014):

Una vez le damos click en descargar (la flecha hacia abajo), nos dirigirá a una URL como la siguiente URL: https://serviciosgis.catastrobogota.gov.co/arcgis/services/imagenes/Ortho2014/MapServer/WMSServer?
Podemos copiar la URL hasta el signo de pregunta.

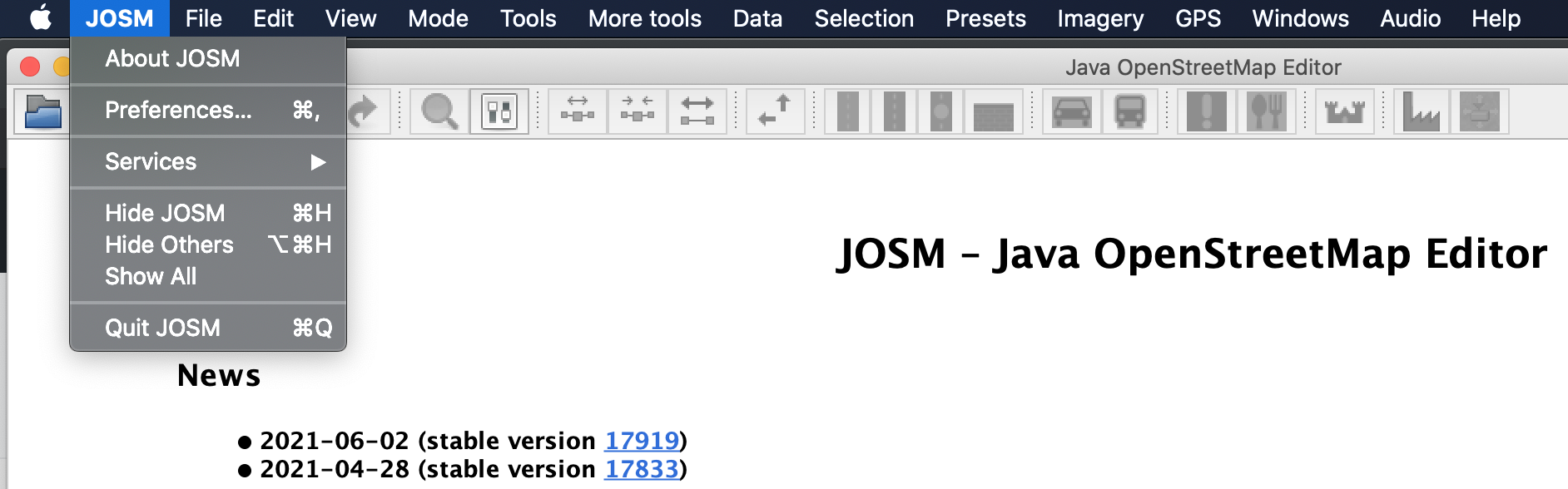
Con la URL copiada, podemos irnos a JOSM y buscamos la opción Preferencias.


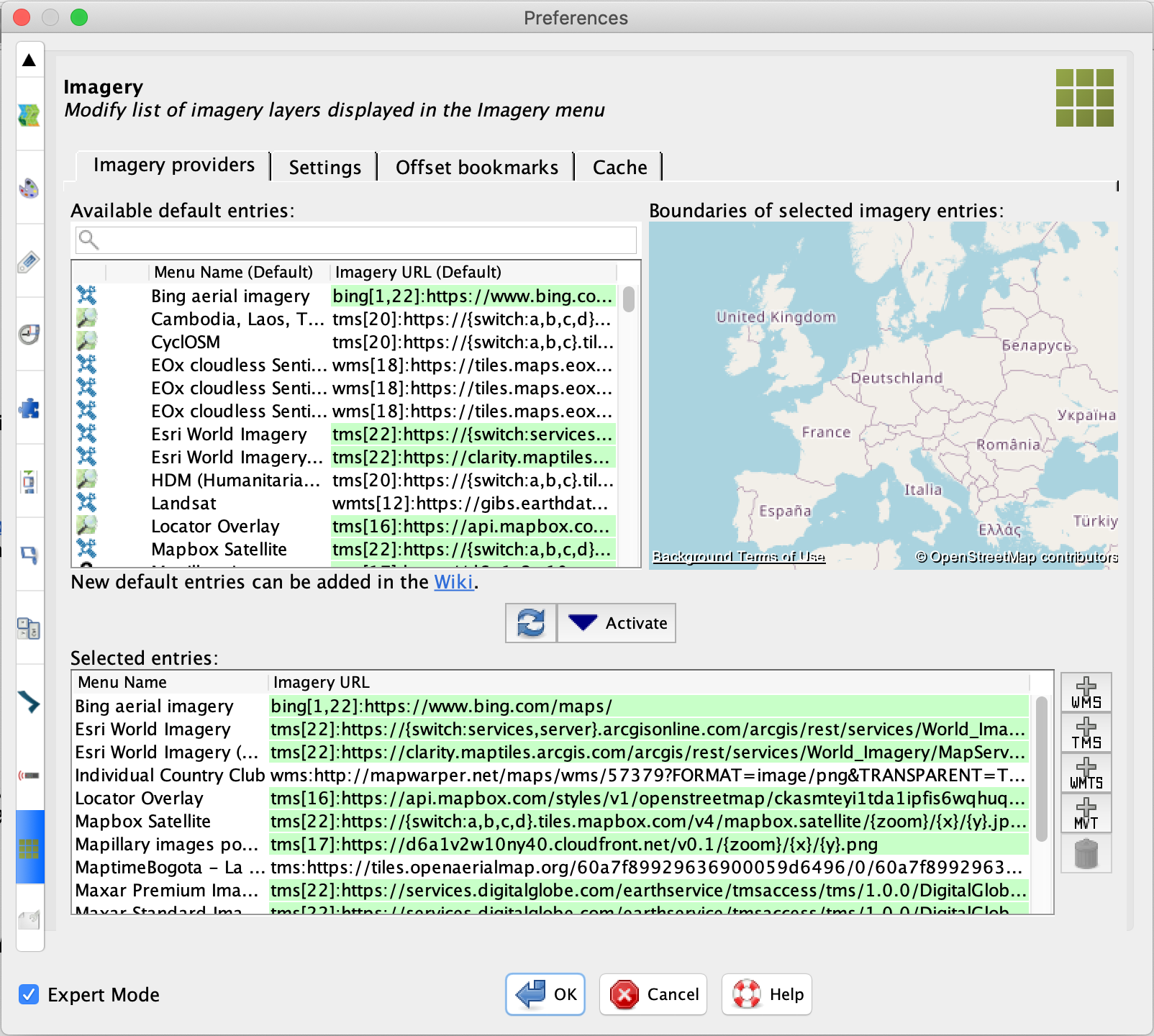
Dentro de la ventana de preferencias buscamos la sección de Imagery.

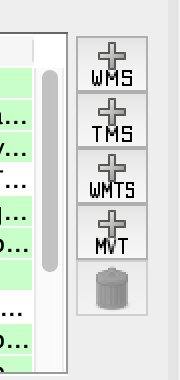
Ahí podemos ver unos botones al lado derecho que indican el tipo de imagery que queremos. Para este caso seleccionaos WMS, y nos abrirá una neuva ventana.

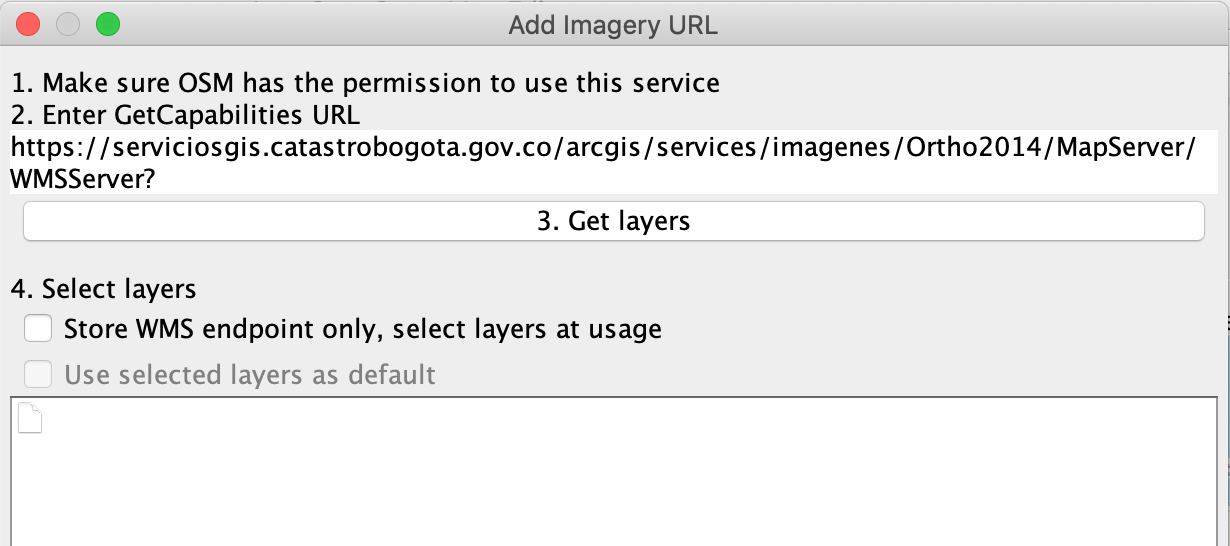
En la nueva ventana, pegamos la URL en el campo 2, seguido de clikc sobre get Layers.

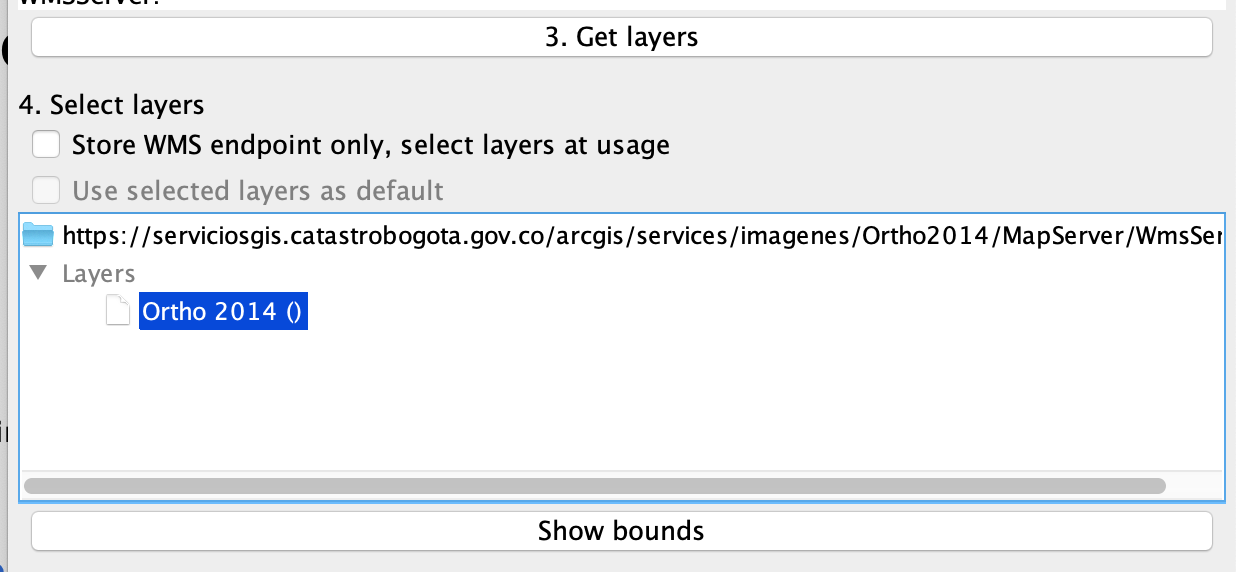
Esto nos mostrará la lista de capas disponibles. Para el caso de la Ortofoto solo habrá la que hayamos escogido.

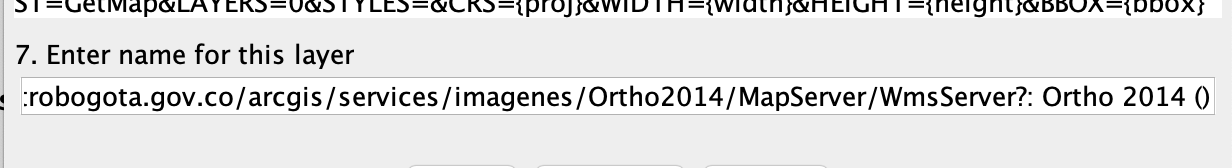
En el último campo le debemos poner un nombre.
Por defecto pone la URL, podemos cambiarla por algo más explícito.
IMPORTANTE: Como nombre recomendamos poner algo así: IDECA Ortofoto 2014.
Con un nombre como este, automáticamente aparecerá en el campo de Fuentes al hacer commit en OSM.


Debido a que estamos usando una fuente de datos que ofrece el IDECA, es importante reconocerlos en nuestros cambios. Referenciar la propiedad intelectual es vital en OSM.
Salimos de las prefencias.

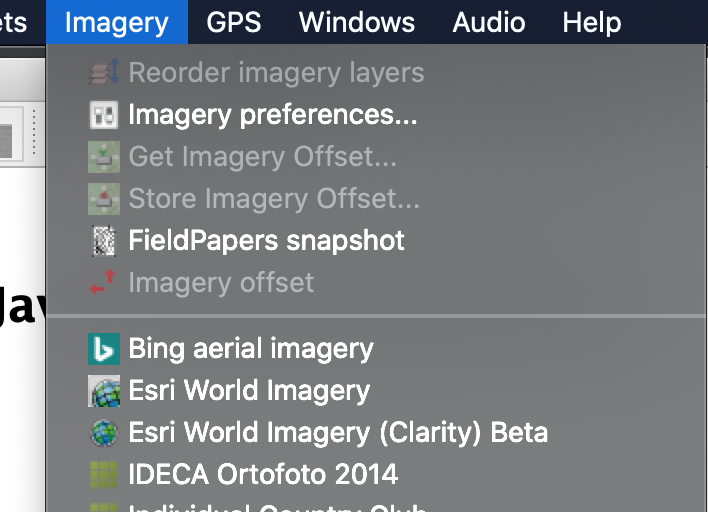
En JOSM selecccionamos la imagery del IDECA.

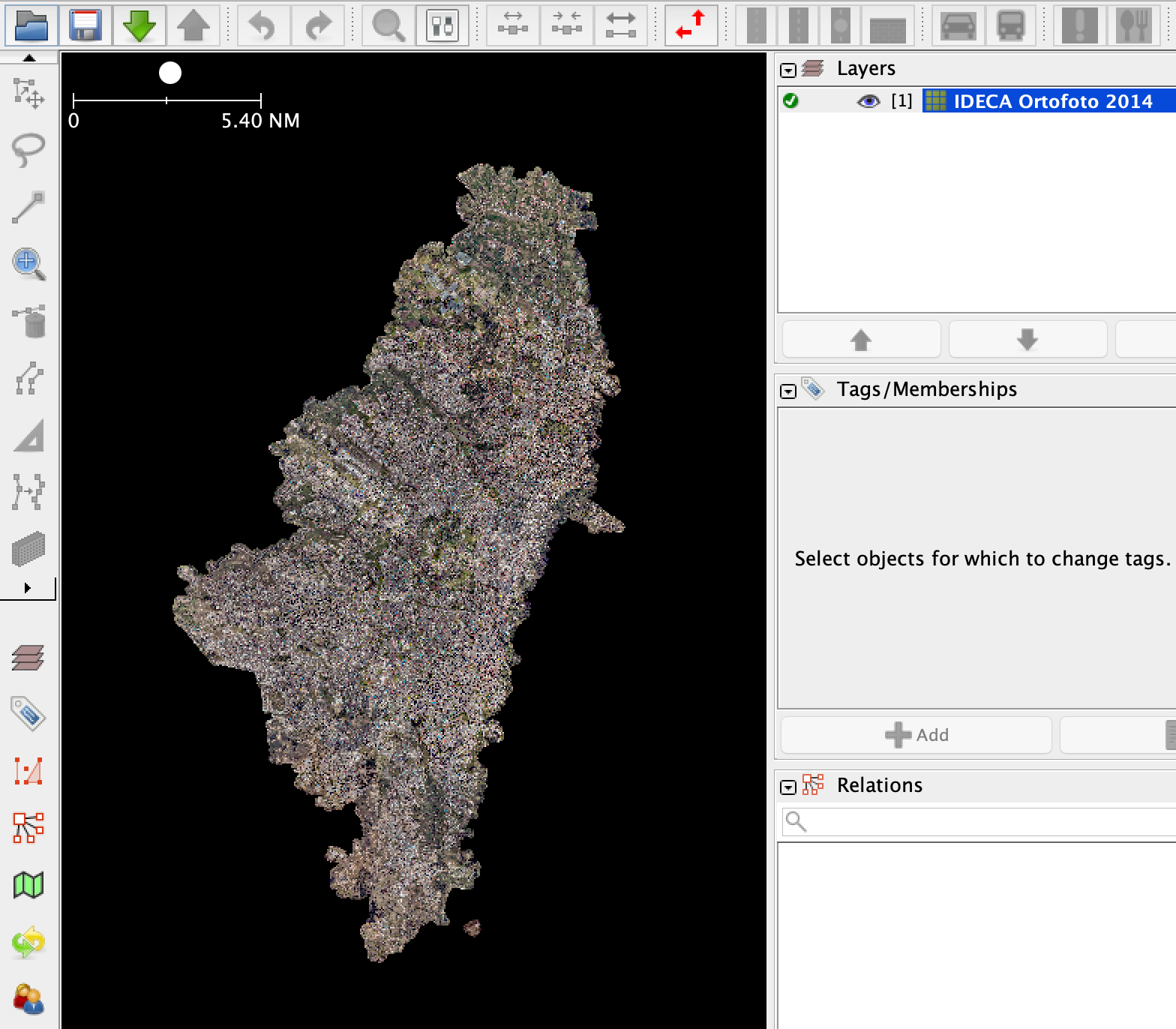
Finalmente, ya podemos ver la ortofoto en JOSM

Podemos ver mejores detalles de Bogotá, por ejemplo la glorieta de la calle 65 con carrera 50 (donde está el nombre Bogotá en el mapa).

Instituco Geográfico Agustín Codazzi - IGAC
De manera similar al WMS del IDECA, buscamos en Google: datos abiertos igac

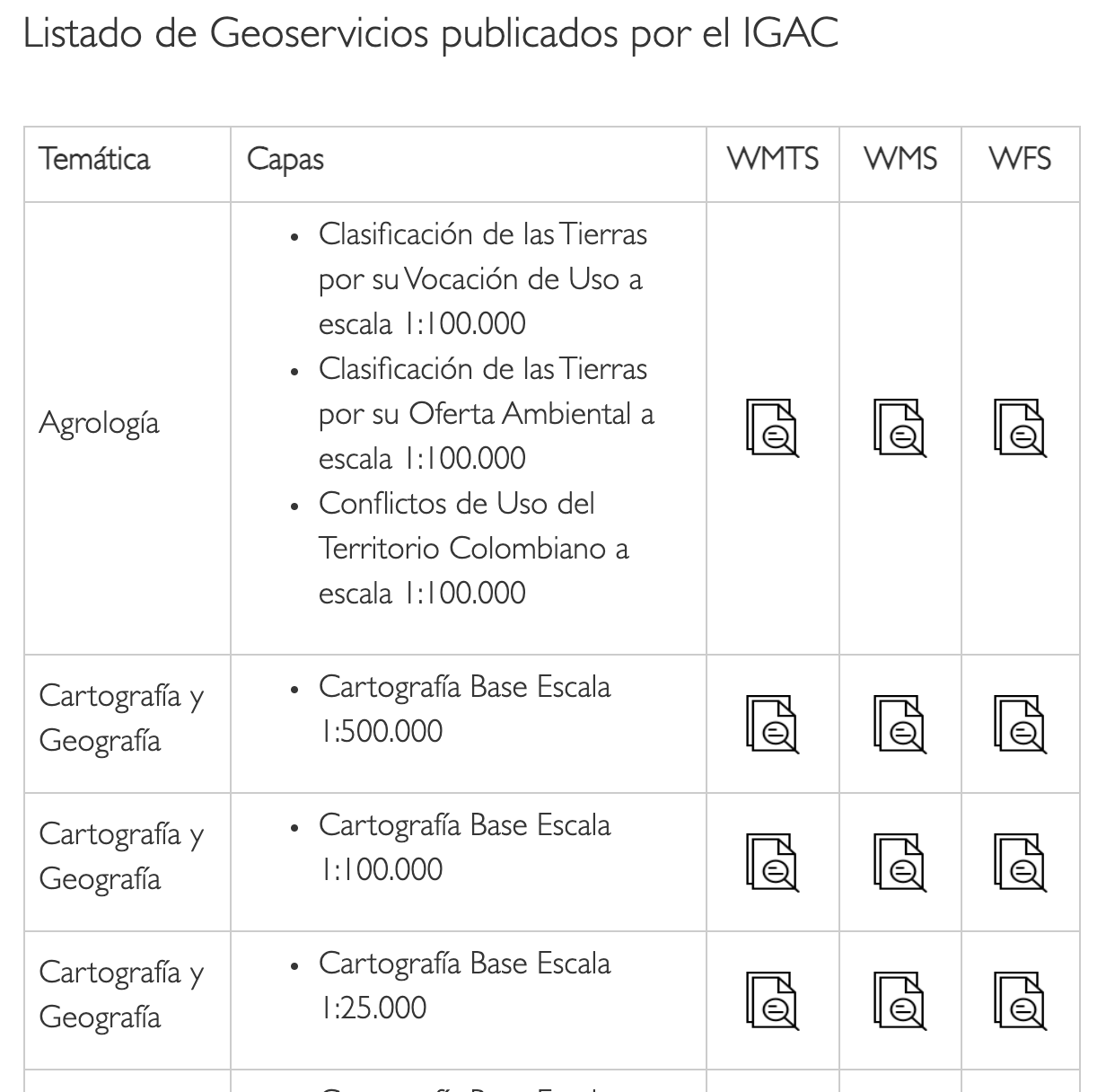
En la página del IGAC vemos todo lo que ofrece como servicios web (https://geoportal.igac.gov.co/contenido/geoservicios):

Por ejemplo, si tomamos la cartografía Base Escala 1:100000, obtendremos la siguiente URL:
http://gw-geoportal-test.igac.gov.co/cartografia100k/service?

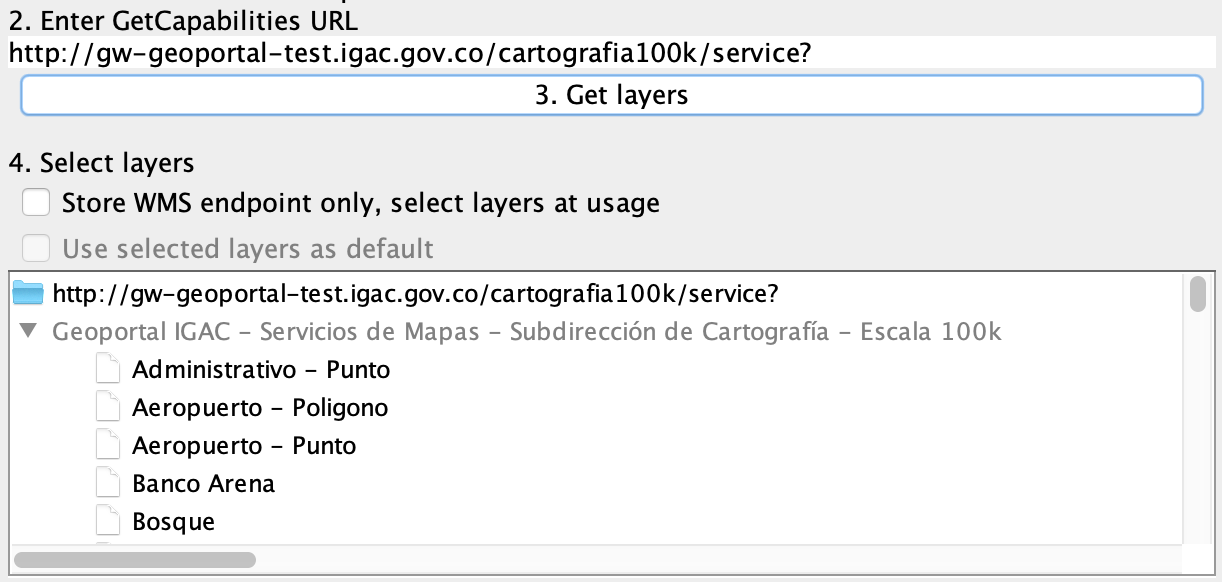
Con esa URL vamos a preferencias de JOSM, y en imagery adicionamos un WMS:

Escogemos cualquiera de las capas. En nuestro caso fue Administrativo Punto.

Para eso ponemos un nombre apropriado como nombre de capa.

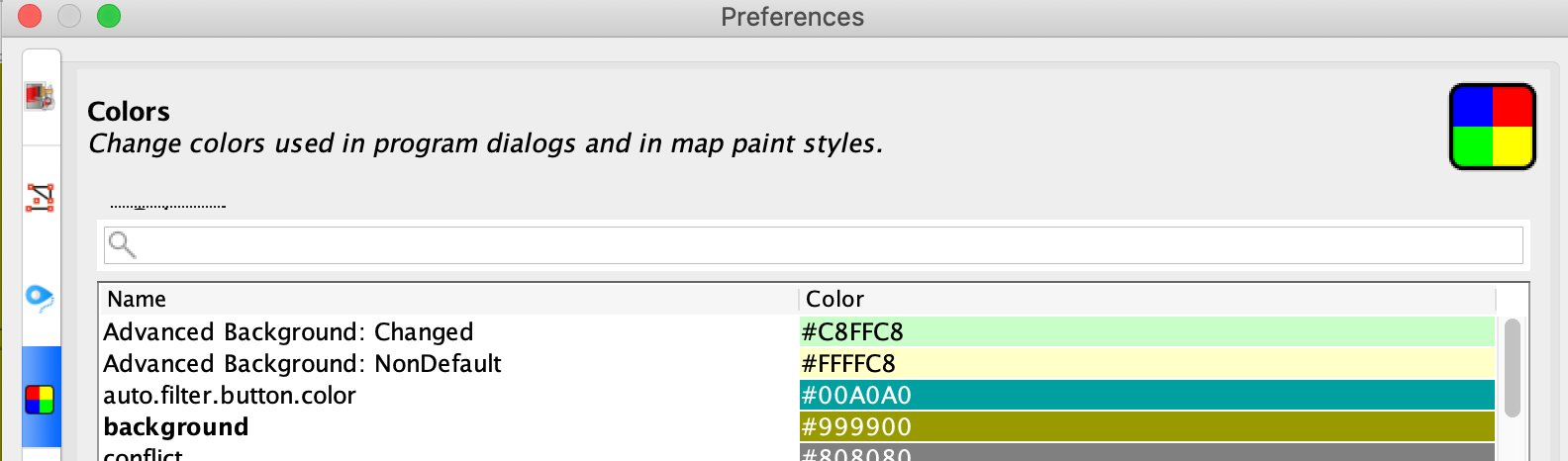
Particularmente esta capa tiene letras negras, por lo que será necesario cambiar el color de fondo de JOSM.

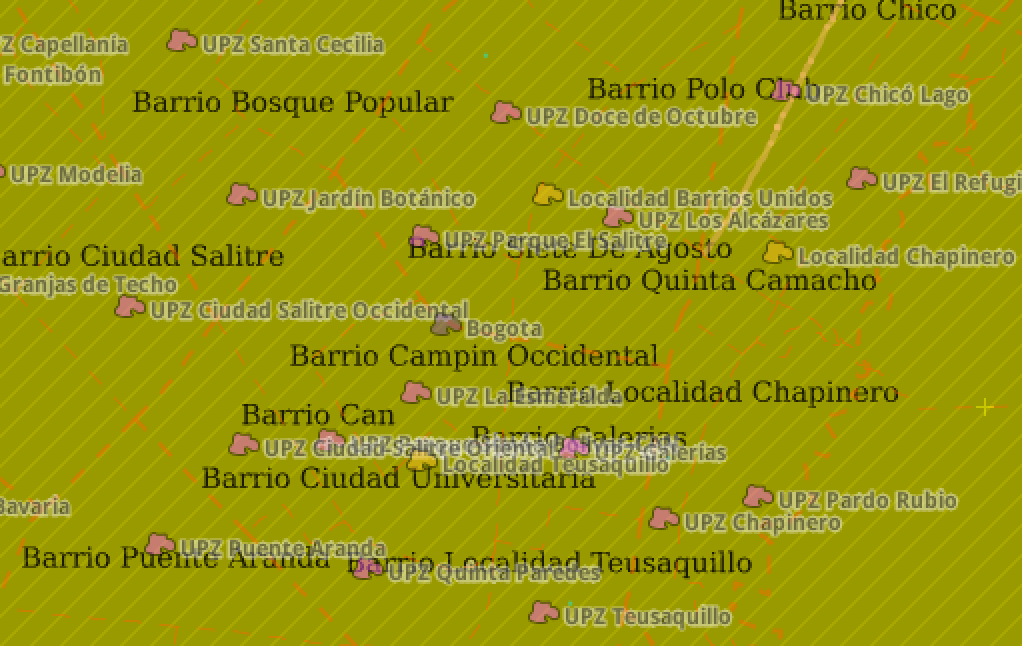
Con eso ya se podrán ver los valores cuando se hace bastante zoom.

Parques nacionales
De manera similar se puede hacer para los WMS de Parques Nacionales. Buscando en Google: geoservicios parques nacionales de colombia
Referencias:
- Web Map Service - https://es.wikipedia.org/wiki/Web_Map_Service
Herramientas para mapear
- Trazas GPX de Strava Heatmap.
- https://wiki.openstreetmap.org/wiki/Strava
- https://erickdeoliveiraleal.medium.com/tutorial-strava-openstreetmap-josm-or-id-2e2003f4aea3
- https://nuxx.net/blog/2020/05/24/high-resolution-strava-global-heatmap-in-josm/
- Alineación de vías de Strava slide - https://labs.strava.com/slide/
- Identificación de calles faltantes. Map with AI - RapID - https://mapwith.ai/#14/-7.02455/110.34703
- Mapas de Bogotá del IDECA Castastro - https://mapas.bogota.gov.co/#
- Fotos a nivel de calle - https://www.mapillary.com/ https://kartaview.org/ (OpenStreetCam)