#maptime CartoDB Tutorial
based on a
tutorial by Chris Henrick
(@clhenrick)Assumptions!

I'm going to assume you know a bit about maps
But not necessarily the complicated parts
data + tiles + server + API

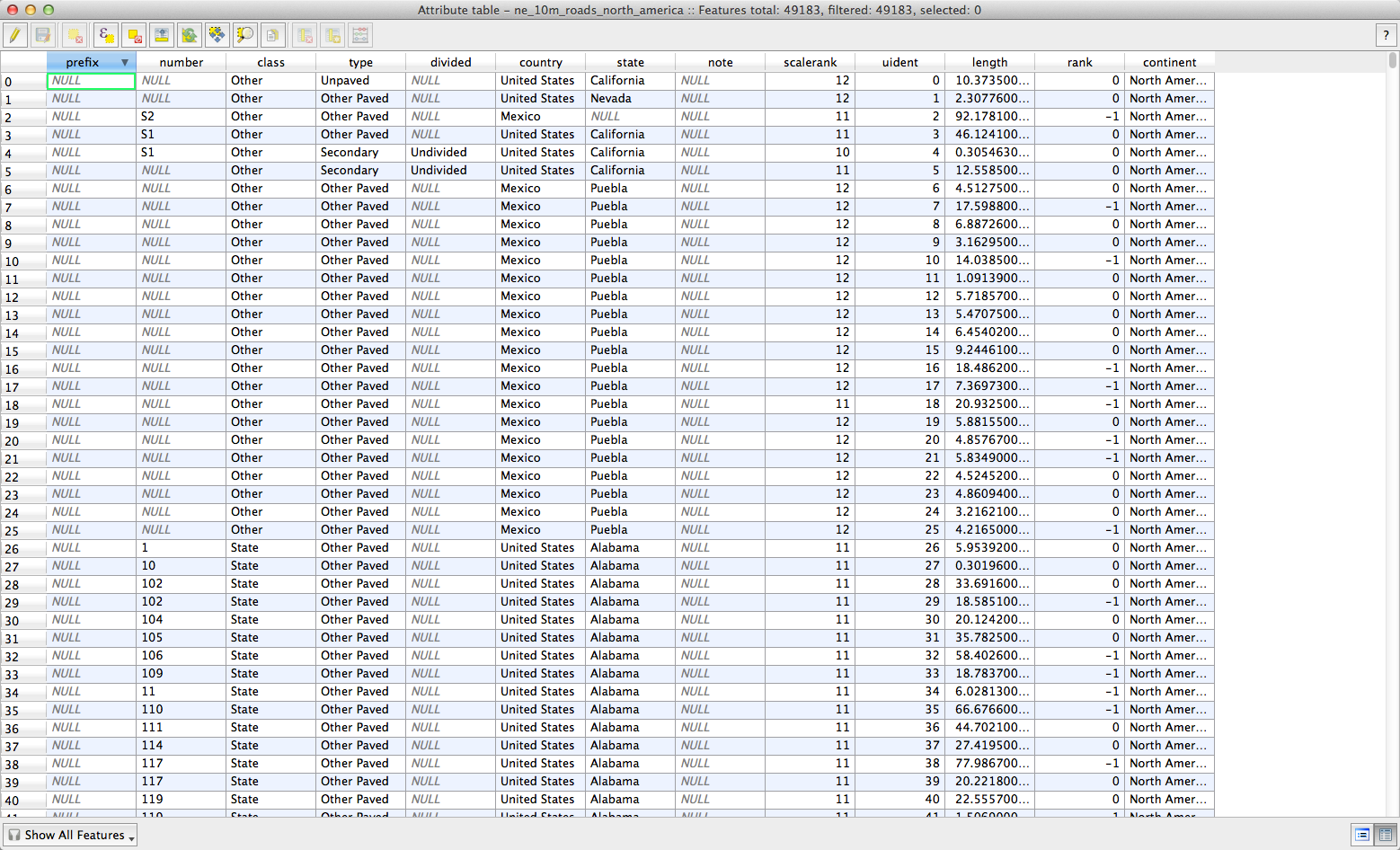
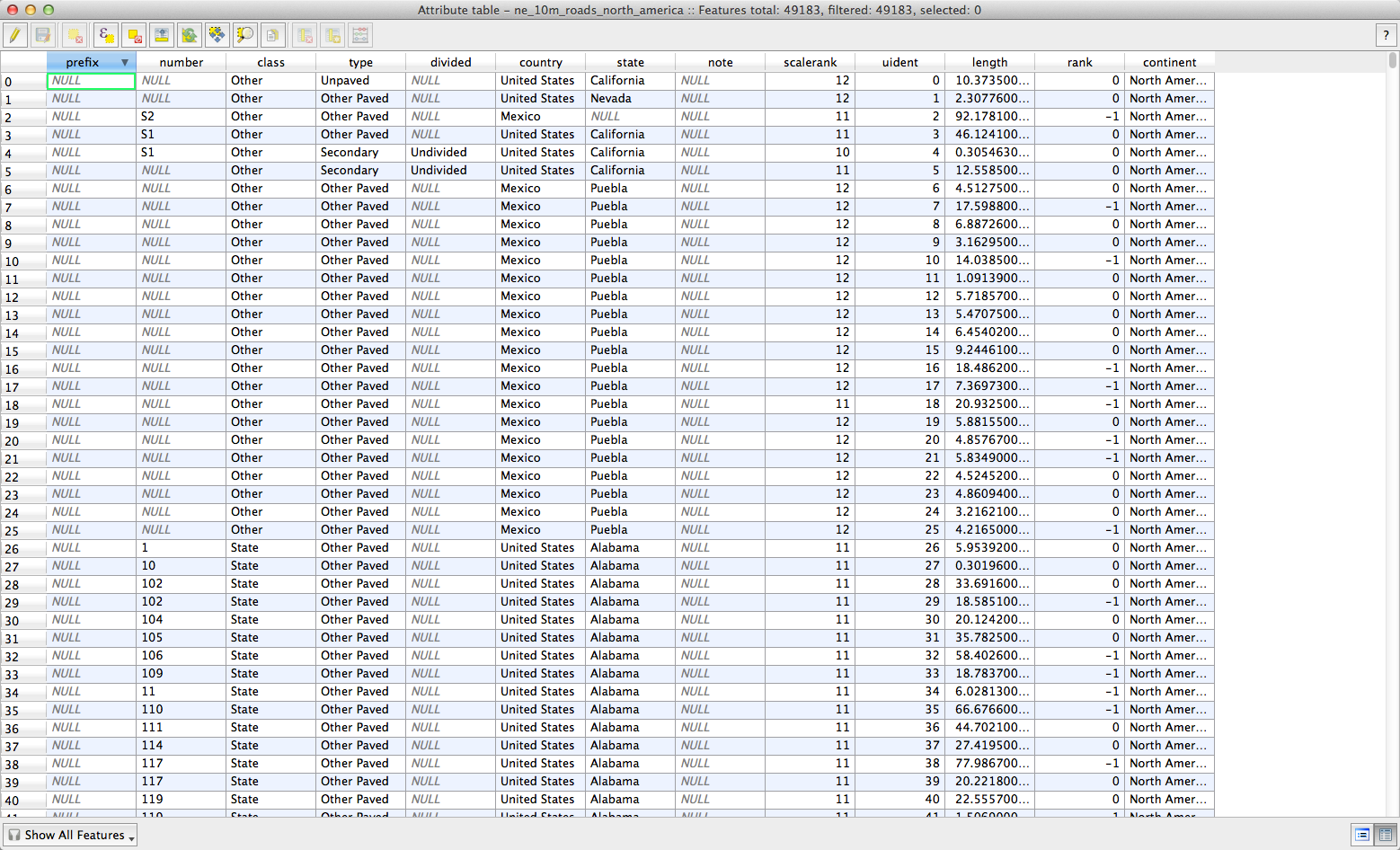
Data + location + geometry = geospatial data

Points

Lines

Polygons

But with a backend
(data)
and front end
(visual) in one.
Why CartoDB?
It takes care of all the nitty gritty server side stuff for you.
Lets you easily overlay spatial data onto a map.
Allows for the rapid prototyping of cartographic visualizations.
Makes it easy to publish and share your maps!
Allows for analysis with geospatial data.
And you don't have to install anything (!!!)
Disclaimer: there are other options too...
Leaflet, MapBox, TileMill, D3JS, etc...
But CartoDB packages some of these together for you
CartoDB's map renderer:
MapnikCartoDB's map viewing API: uses
LeafletBut you don't really need to know all that...
 Map Time
Map TimeLet's stop looking at slides, and start making a map!

 Points
Points Lines
Lines Polygons
Polygons But with a backend (data)
But with a backend (data) and front end (visual) in one.
and front end (visual) in one. Map Time
Map Time