Welcome to Maptime Boulder!
We are a group of map enthusiasts that meet regularly in Boulder, Colorado! You can always find us at:Check out some of the latest resources we've compiled:
Upcoming Events
Past Events
OpenStreetMap! Contributing to a world map and discussing the best way to do it!

Greetings map enthusiasts!
Many of us were inspired and ignited by all of the amazing discussions enabled by the State of the Map conference that happened right here in Boulder in mid-October. One of the themes that came out of all those talks was putting the power of mapping in the hands of the people that live in the locations the maps represent… wherever that is on the globe.
In that light, we want to continue empowering as many people to take part in mapping as possible, so for our Dec. 7th meeting, we’d like to introduce/revisit OpenStreetMap and chat about the different editors available to people. What makes them accessible? What makes them clunky? Which ones are the easiest for adding good attribute data? What should the GUI look like?
Come to the Boulder Public Library at 6pm with your thoughts, ideas and enthusiasm! Diane will kick off the discussion with Emily-Jacobi-inspired musings about the power of mapping – WHY do we do this? Find us in the Arapahoe Room (at the top of the windy stone stairs). We’ll have SNACKS!
Photo Mapping part II!
Mapillary is a platform for crowd-sourcing street-level imagery. Anyone can create high quality geo-referenced imagery by installing the app and taking a walk with a GPS enabled camera or smart phone. Based on all of these images, Mapillary is able to determine the location of all sorts of fixed objects such as traffic signs. Pretty cool stuff. Check it out at www.mapillary.com
Instructions for All
- Create an account on www.mapillary.com
- Download the Mapillary App to your smart phone.
- Go Map! (Or follow next instructions to use LG 360 Cam).
Instructions for Setting up the LG 360 Cameras
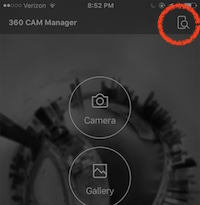
- Download the LG 360 Cam App, the LG 360 Camera Manager to your smart phone. The one with this icon:

(The first time you launch the app, you may have to click through some dialog boxes and agree to the terms of use). If it asks you to allow location access, easiest to just click Allow.
-
Turn on Bluethooth
-
Ensure that the cam is ON. Power button the side; blinking red light indicates ON.
-
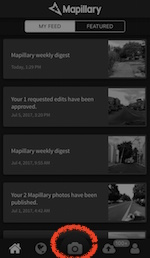
Click the Device Search button in the LG 360 App

-
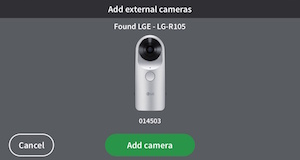
The app will show the cameras it finds nearby. The last three digits of the ID are the numbers written on the camera bodies (503, 870, etc). Click on your camera. You will then be prompted to connect to the camera’s wifi.
-
Go to your phone’s wifi settings and connect to the network:
- name:
LGR***_***XXX.OSC - password:
mapillary
Where XXX are the last three digits of your device’s ID, as indicated on the camera body.
- name:
-
Open the Mapillary App and login.
-
Go to Camera Mode:

-
Click the +CAM button:

-
Click
Search -
Click
Add Camerawhen it finds your camera.
-
It will take a moment to load and then a test photo will appear to show that it is connected.
Start A New Photo Sequence
- Press the Big Red Circle Record Button to start a new sequence. The camera will automatically capture images as you move. If you stop moving, the camera will pause.
The camera will make a “shutter noise” and the image count in the bottom right corner will increment as you move to let you know it is capturing new images. If this number is not incrementing, you may need to restart the app and reconnect to the camera.
Uploading to Mapillary
- Click the transfer arrow to download the photos from the camera to your phone.

-
This will transfer images from the camera to your Mapillary app (note, they are not uploaded to Mapillary yet).
-
Preview the photos, and when you are satisified, click upload.
Troubleshooting
- The wifi will only stay enabled for a short amount of time, if you cannot find your camera’s wifi network, go back to step 3.
- There are a lot of wireless signals in the air. You may have to try this process many times before it finally sticks.
- the device WIFI password is
mapillary, all lowercase, note the twol’s
Happy Mapping!
Photo Mapping with Mapillary!
With State of the Map US happening in Boulder this fall, we’re teaming up with Christopher Beddow of Mapillary to do a Mapillary workshop and increase the photo coverage of Boulder!
Mapillary is a platform for crowd-sourcing street-level imagery. Anyone can create high quality geo-referenced imagery by installing the app and taking a walk with a GPS enabled camera or smart phone.
We’ll meet at the library, learn about the project, determine a mapping route, and then pair up to walk the routes and collect imagery.
Chris is also bringing a handful of 360 cameras we can use!
After, we’ll return to the library to upload the imagery, eat pizza, and learn about the capabilities of the API.
This is a hands on workshop and demo for everyone. All levels of mapping experience are encouraged to attend!
Faking the GeoTif!
Faking the coordinates: Using slippy map tools to create interactive visualizations.
What more can we do with mapping libraries beyond making interactive maps? By embedding coordinates into any image, we can turn it into map tiles and use the power of leafletjs to enable interaction: zooming, panning, etc.
Example: Explore this Hi-res image of Mars: http://maptime.io/boulder/examples/geotif.html (image credit: NASA)
At this meetup, we will embed high resolution images with geographic coordinates, turn them into map tiles and then use Leaflet/Mapbox.js to interact with them.
We will have a handful of high resolution images already geo-encoded, but if you would like to use a your own image, please bring it and we will encode and upload it.
Everyone is welcome! There will be example code to download and play with, by the end of the evening, everyone will walk away with a completed map and a new skill!
Best of 2016!
For our last Maptime of 2016, we’re going to recap the year in Maps! It can be a map you made, a map you saw, a map you bought, any map!
All types of maps are welcome! Handmade, Re-Made, Paper, Digital, Web, Interactive, Static, or Tattooed. Bring your map in hand or share the web-address in the comments below and we’ll share!
Please note that we’re meeting on a Monday, different from our normal Wednesday times. This is because the Drone Mapping meetup is in Denver on Wednesday, so be sure to check that out if you’re interested!